皆さんは記事を書く際に「見出し」を適切な付け方でできているでしょうか。
「内容がわかればいいんじゃないの?」
「文字を大文字にすれば見出しになるんでしょ?」
このように考えている人は「見出し」を有効活用できていないので、せっかく頑張って作った記事が台無しになってしまう恐れがあります。
今回は記事を作成する時に、何故「見出し」が必要なのか。そして適切な付け方について解説していきます!
ブログの見出しとは?

見出しは別名、「タグ・段落」とも呼ばれています。
内容を端的にまとめたもので、読者が一目見てどのような内容が書かれているのか判断することができます。
これがあるのとないのとでは記事の読みやすさは格段に違ってきます。

WordPressでは設定をすることで、見出しに合わせて目次が自動的に作成されるので読者は自分が知りたい情報まで一気に飛ぶことができ、ストレスなく読み進めることができます。
そしてもう一つ見出しを作る理由として、「SEOを最適化するため」が挙げられます
記事を検索エンジン上で上位表示させるには「SEO」を意識して記事を作成しなければなりません。
その中の一つに「見出し(h1・h2)にキーワードを入れる」という項目があります。
これを意識せずに記事を作成してしまうと、web上にて「SEOを意識していない」と判断され、上位表示ができなくなってしまいます。
【見出しを使う理由】
- 読者に内容を端的に伝えるため
- SEOを最適化するため
見出しの適切な付け方

(※h5・h6はほとんど使わないので敢えて除外しました。)
見出しはそれぞれ適切な付け方があります。
h1でのタイトル、h2の大見出しで本文が始まりh3・h4で内容を補足していくように階層ごとに分かれているおかげで、読者も記事の内容を深く理解することができます。
それではh1~h6までの適切な付け方を見ていきましょう。
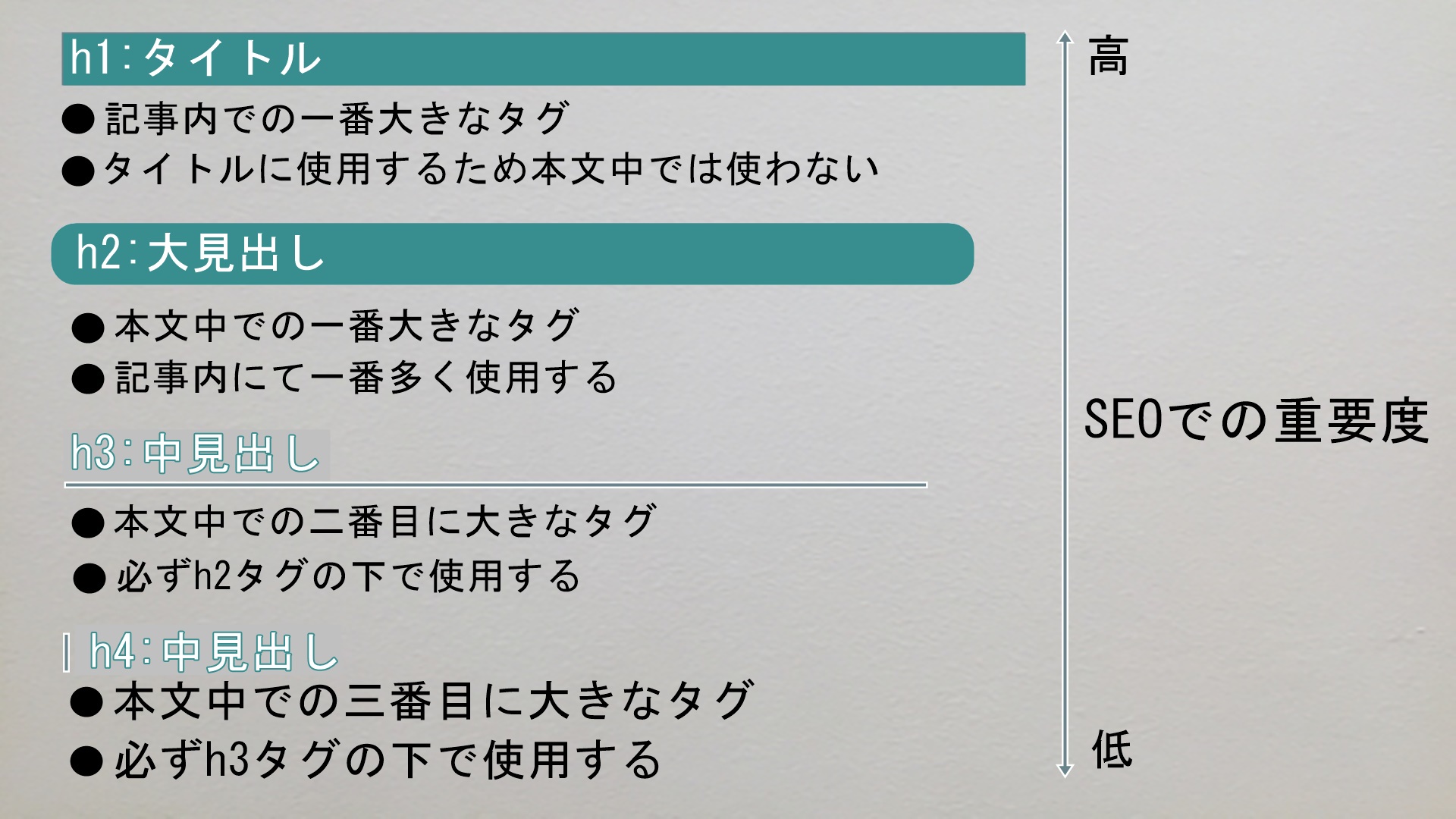
h1タグの付け方
『h1』タグは記事のタイトルで使用します。
タイトルを打ち込むと自動的にh1タグとして認識されるので自ら設定を行う必要はありません。
この記事を例にすると、こちらがh1タグに該当します。
【初心者向け】ブログの見出しの付け方を解説!h2タグを意識すべき3つの理由
本文中ではh1タグは使用しないルールとなっており、本文中で使うタグはh2からと決まっています。
h1タグはタイトルで使われSEOで一番注目されるポイントなので、検索されるキーワードを入れるようにしましょう。
この記事では「ブログ・見出し・付け方」がh1に入れるべきキーワード
h2タグの付け方
『h2』タグは本文中で使われる一番大きなタグです。
この記事では、
- ブログの見出しとは?
- 見出しの適切な付け方
- h2タグを意識すべき3つの理由
- 見出しを付ける方法
- まとめ
これら5つが『h2』タグに該当します。
h2タグは主に、タイトル(h1)で使用されたキーワードを使います。
本文中で使われる一番大きなタグであり、h3~h6までは全てh2の下で使われる決まりとなっています。
h3タグの付け方
『h3』は本文中で2番目に大きなタグとなっています。
必ずh2タグの下で使うルールとなっており、h2タグで書かれた内容を補足するイメージで使います。
h4タグの付け方
『h4』は本文中で3番目に大きなタグとなっています。
必ずh3タグの下で使うルールとなっており、h3を更に補足する時に使います。
h5・h6タグの付け方
『h5』は本文中で4番目に大きなタグ。『h6』タグは本文中で一番小さなタグとなっています。
この2つに関してはほとんど使う機会が無いため、あまり気にしなくで大丈夫です。
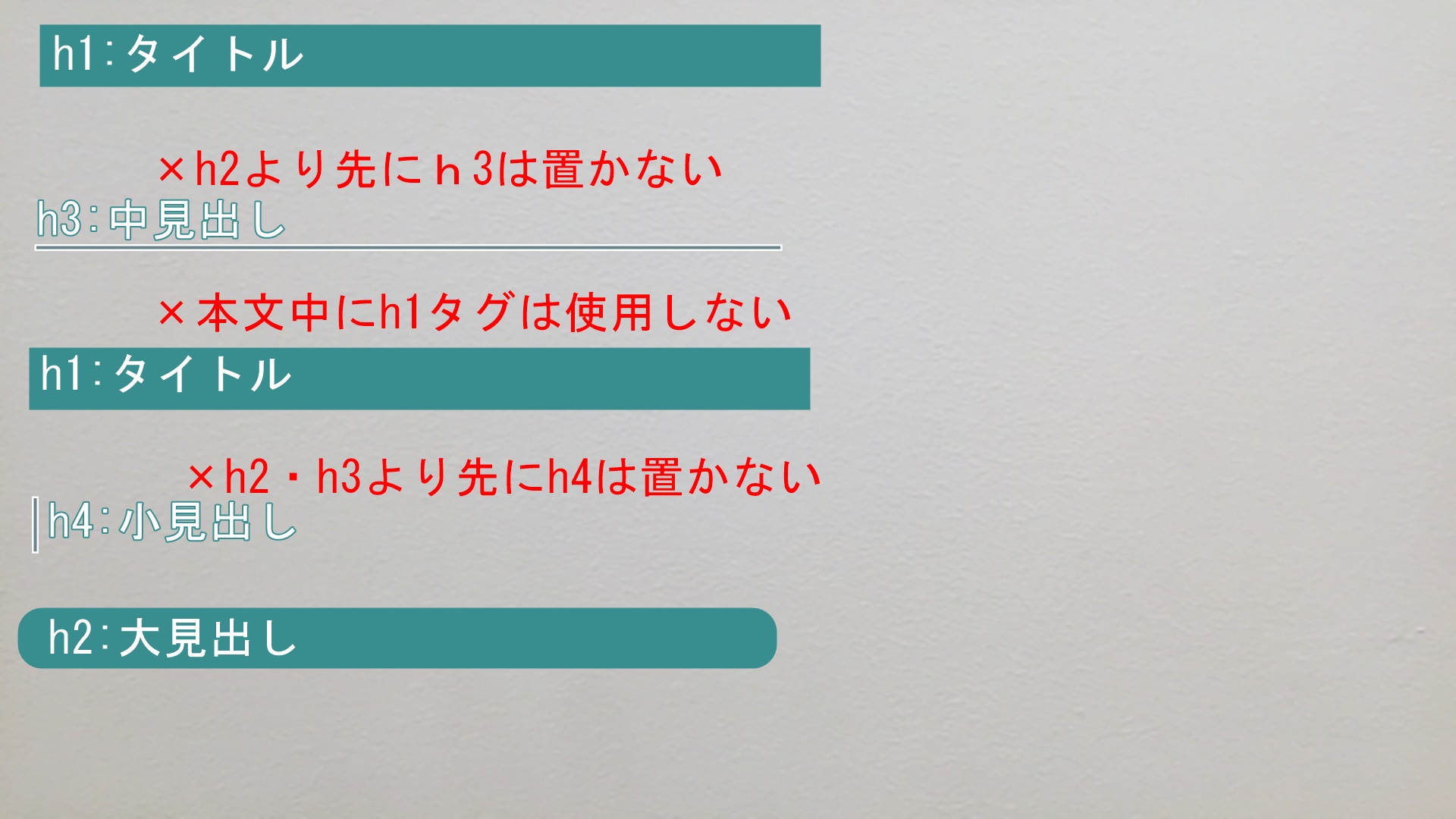
見出しを使う際のルール
見出しを使うに当たって守らなければならないルールがあります。
それが、
数が小さいタグの上に数の大きいタグを使ってはならない
実際に画像で見てみましょう。

【見出しを使う際のルール】
- 必ず「h2→h3→h4」と数が小さい順で並ぶようにする
- h1タグは本文では使ってはいけない
- h1・h2にはキーワードを入れる
こちらの3つのルールを守れば、見出しの付け方で大きく間違えるということはなくなるので、必ず守っていきましょう。
そして何より見出しで重要となってくるのが「h2」タグです。
この次は何故h2タグを意識しなければならないのかを解説していきます。
h2タグを意識すべき3つの理由

「h2」タグを意識すべき3つの理由はこちらです!
- 内容を端的に伝えるため
- SEOを意識するため
- 無駄な情報を入れないため
この3つをしっかり身につけておかないとブログで稼ぐのが非常に困難になってくるので、この後の解説で「h2」タグの付け方をマスターしておきましょう。
h2タグを意識すべき理由①【内容を端的に伝えるため】
そもそも見出しとは内容を端的に伝えるために存在し、読者が一目見ただけで書かれている内容を知ることができます。
これがないと読者は自分の知りたい情報が見つからず、他のサイトに移ってしまう可能性があります。
せっかく作った記事も、そんな理由で離れられるので勿体ないので必ず見出しは付けることと、内容がわかりやすいようにしておくことは意識しておきましょう。
h2タグを意識すべき理由②【SEOを意識するため】
h2タグにキーワードを入れることはSEOを最適化するのに非常に効果的です。
この記事を例にすると、
『タイトル』
【初心者向け】ブログの見出しの付け方を解説!h2タグを意識すべき3つの理由
『キーワード』
ブログ・見出し・付け方
見出しには『ブログ・見出し・付け方』を入れるとSEOを意識していると見なされ、作った記事は必然的に上位に位置づけられやすくなります。
逆にこれをしていないとweb上で「SEOに適していない」と判断され、上位表示ができなくなってしまうので必ず見出しにはキーワードを入れるようにしましょう。
h2タグを意識すべき理由③【無駄な情報を入れないため】
見出しは書く側としても、とても大きなメリットがあります。
記事を書こうとした時に初心者に陥りがちなのが、記事を書こうにも情報が多くて収集がつかないという事態です。
これは、見出しを先に作らないと陥りがちなことです。
見出しがあると段落毎に内容が端的にまとめられているので、それに合った情報を集めることに集中できます。
余計な情報を入れないことは記事作成の時間も短くできるので、初心者の方は心がけてみてください!
見出しを付ける方法

それでは、最後にどのように見出しを付ければいいのか解説していきます。
ちなみにSEOを意識するのであれば、大文字にして背景の色を変えるだけでは意味がないので気をつけましょう!
(※今回はテーマJINを使った画面で解説していきます。)
【ビジュアルエディター:テーマJIN使用】
- 見出しに使う文章を打つ
- 打った行に合わせて左上の「段落」から見出しを選択

【テキストエディター:テーマJIN使用】
- 見出しに使う文章を打つ
- 文章の初めに【<h2>】・文章の終わりに【<h2/>】を入れる※h3~h6は数字を変えるだけ

まとめ

今回はブログを書く上で非常に大事な「見出しの付け方」について解説してきました。
『見出しを使う際のルール』
- h1タグはタイトルのみ!本文中には使わない
- 本文中はh2タグが一番上にくるようにする
- h2タグには必ずh1タグで入れたキーワードを入れる
- h3~h6タグは数が小さい順に使う
こちらのルールを守りさえすれば大きく間違うことはないので、見出しの付け方で迷ったらまたこの記事を読み返し、復習していきましょう!
最後まで読んでいただき、ありがとうございました。


